Après avoir vu la structure du BackEnd du blog nous allons maintenant voir comment tester les routes précédemment créées.
Pour cela nous allons utiliser l’extension ThunderClient (https://www.thunderclient.com) disponible dans VSCode.
Connexion
Pour se connecter deux routes vont être utilisées :
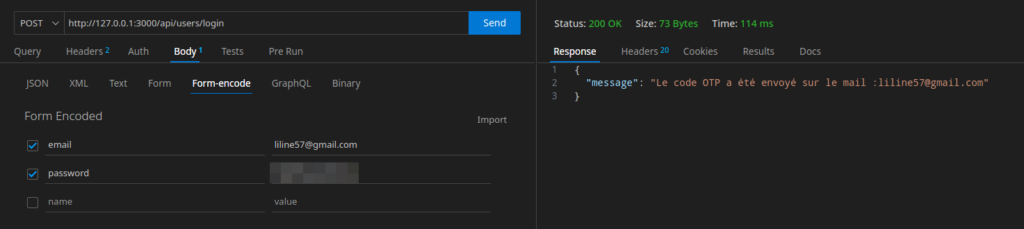
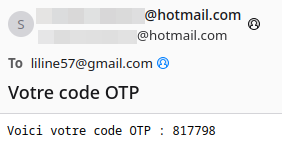
– /api/users/login : permettant l’envoi de l’adresse mail et du mot de passe au BackEnd qui renverra un code OTP à l’adresse e-mail du compte.
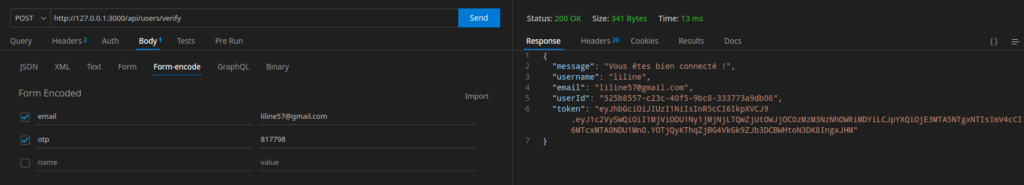
– /api/users/verify : permettant la vérification du code OTP reçu.



Une fois connecté l’utilisateur dispose d’un token qui sera envoyé à toutes les routes nécessitant une authentification comme, par exemple, la route permettant de créer un article.
Gestion des articles
Les routes permettant de gérer les articles sont au nombre de cinq :
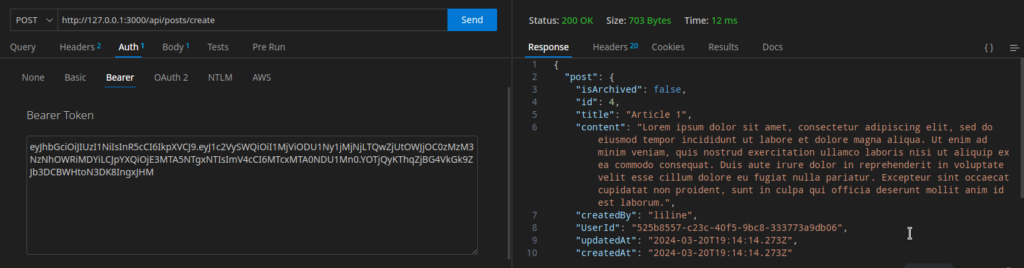
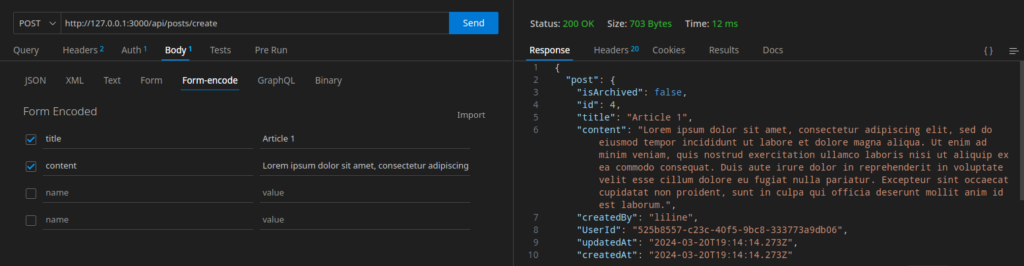
– /api/posts/create : permettant à l’utilisateur authentifié de créer un article.
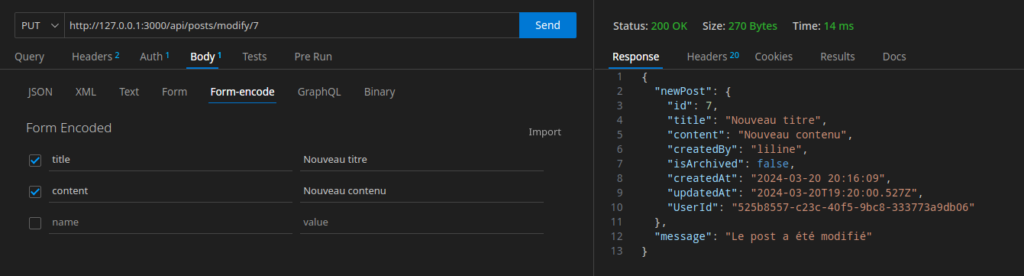
– /api/posts/modify/:id : permettant à l’utilisateur authentifié de modifier l’article sélectionné.
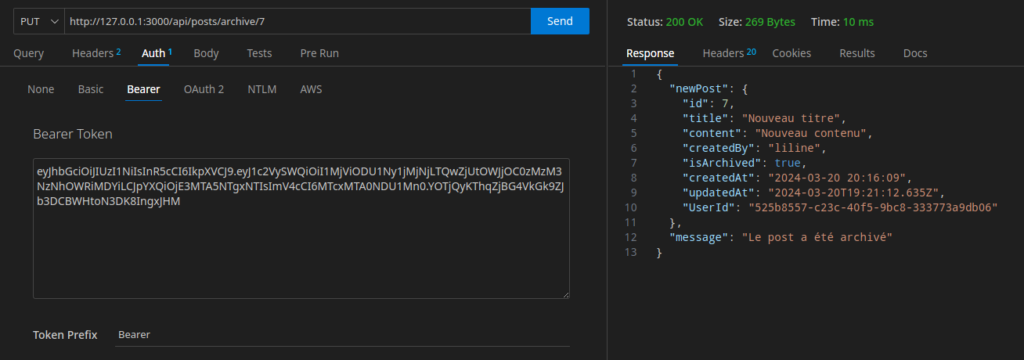
– /api/posts/archive/:id : permettant à l’utilisateur authentifié d’archiver l’article sélectionné.
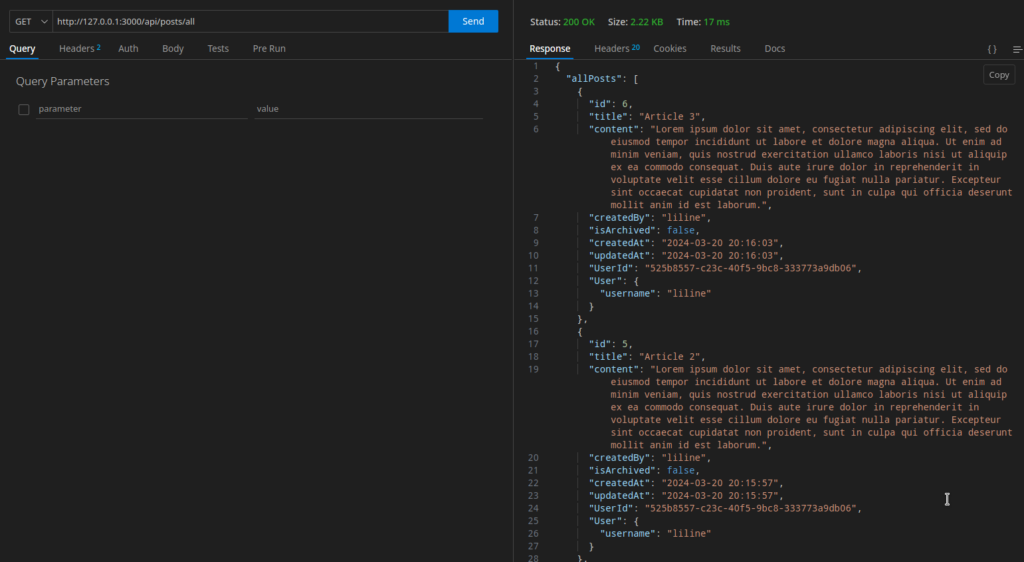
– /api/posts/all : permettant d’afficher tous les articles.
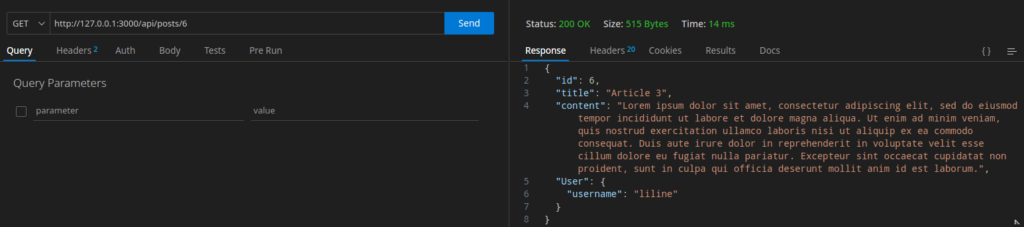
– /api/posts/:id : permettant d’afficher l’article sélectionné.
Concernant la création d’un article il faut être authentifié et, ainsi, on renseigne le token avant de d’envoyer le contenu de l’article.


Les routes permettant de modifier un article et d’archiver un article vont être assez similaires car on récupère l’ID de l’article afin de pouvoir procéder soit à la modification soit à l’archivage.


Enfin les routes pour afficher tous les articles ou bien un seul article.
On remarque ci-dessous que l’article avec l’ID 7 n’est pas affiché car il a été archivé précédemment.


Gestion des images
La gestion des images sera assez similaire à la gestion des articles.
Les routes sont au nombre de trois :
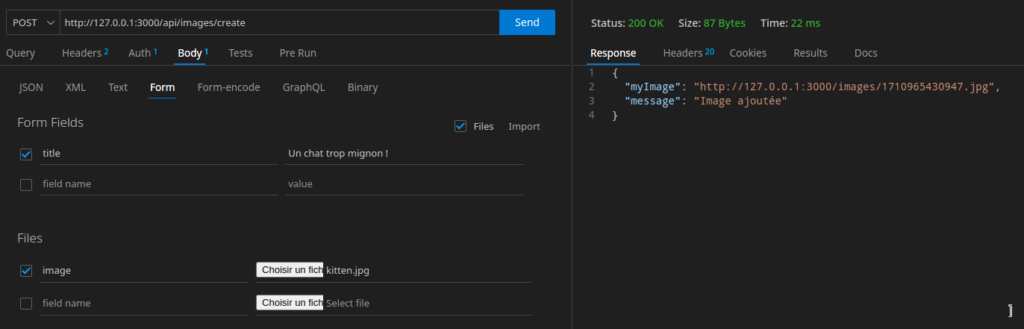
– /api/images/create : permettant d’envoyer une image vers le serveur et de créer une url, stockée en base de donnée, vers l’image.
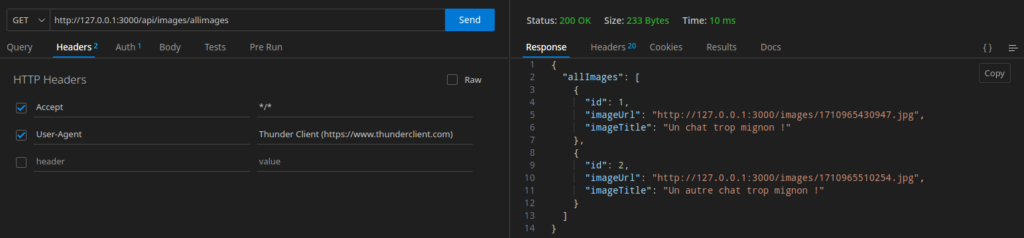
– /api/images/allimages : permettant d’afficher toutes les images grâce à leurs urls.
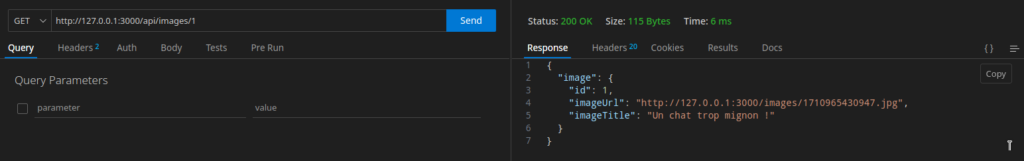
– /api/images/:id : permettant d’afficher une image choisie grâce à son url.



Nous en avons maintenant totalement terminé avec le BackEnd !
Les articles à venir vont concerner la mise en place et la réalisation du FrontEnd.
Retrouvez les premiers articles du projet ici ⬇️
– Simple Blog From Scratch Part1
– Simple Blog From Scratch Part2
– Simple Blog From Scratch Part3
– Simple Blog From Scratch Part4
– Simple Blog From Scratch Part5




