Dans cet article nous allons voir comment utiliser json-server afin de créer une fake API REST.
La version de json-server qui sera utilisée sera la version stable disponible >> ici <<.
json-server s’installe via la commande :
npm install json-server@^.17.4Une fois installé on créé le fichier db.json à la racine du dossier. Ce fichier va contenir les données ci-dessous :
{
"balls": [
{ "id": "1", "name": "baballe de Malo", "catId": "1" },
{ "id": "2", "name": "baballe de Pitau", "catId": "2" },
{ "id": "3", "name": "baballe de Moe", "catId": "3" },
{ "id": "4", "name": "baballe de Malo", "catId": "1" },
{ "id": "5", "name": "baballe de Pitau", "catId": "2" },
{ "id": "6", "name": "baballe de Moe", "catId": "3" }
],
"colors": [
{ "id": "1", "color": "bleue", "ballId": "1" },
{ "id": "2", "color": "verte", "ballId": "4" },
{ "id": "3", "color": "jaune", "ballId": "2" },
{ "id": "4", "color": "rouge", "ballId": "5" },
{ "id": "5", "color": "orange", "ballId": "3" },
{ "id": "6", "color": "rose", "ballId": "6" }
],
"cats": [
{ "id": "1", "name": "Malo" },
{ "id": "2", "name": "Pitau" },
{ "id": "3", "name": "Moe" }
]
}Puis on lance le serveur json via la commande :
npx json-server db.jsonEt l’on peut tester des requêtes via Thunderclient :
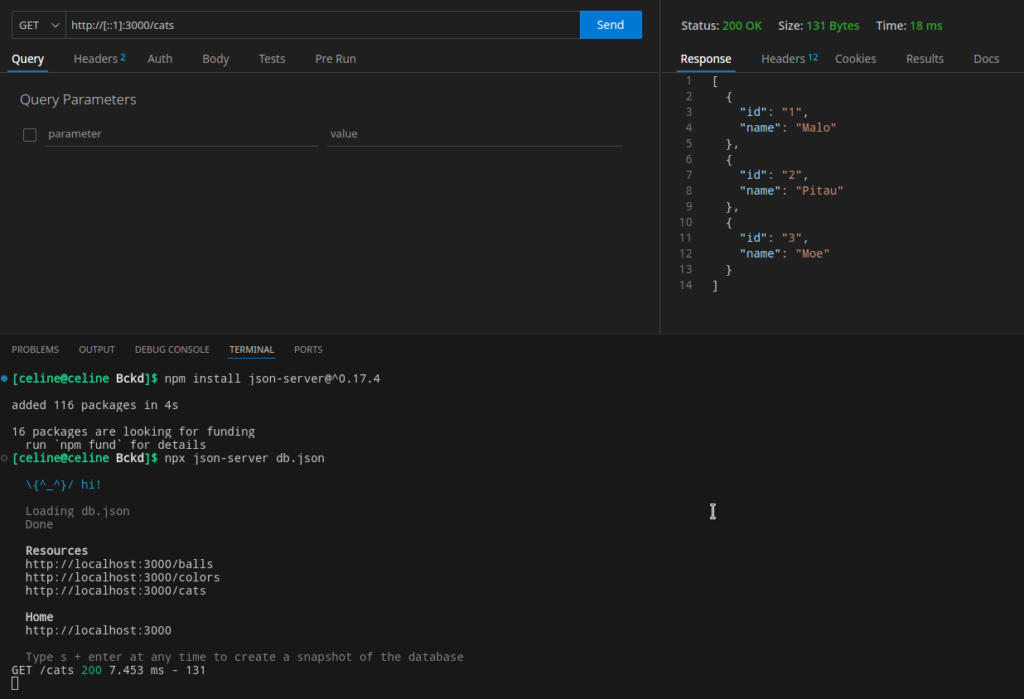
Ici on récupère la liste de tous les chats via un
GET http://localhost:3000/cats

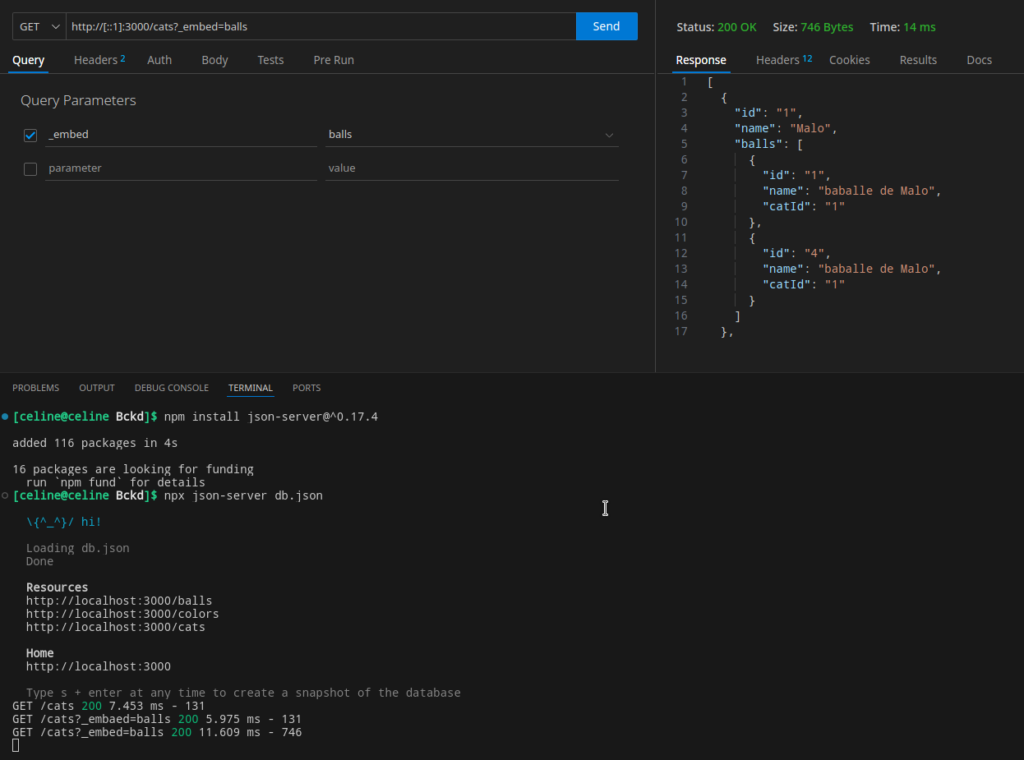
Et là on récupère la liste des chats et de leurs balles via un
GET http://localhost:3000/cats?_embed=balls

Une fois ces premiers tests réalisés, afin de savoir si l’API fonctionne, on peut écrire le code JavaScript qui permettra d’afficher les infos contenues dans le fichier json sur une page web.
// Fonction asynchrone pour récupérer les données depuis le serveur JSON
async function fetchData() {
try {
// Récupére les données des balles
const ballsResponse = await fetch('http://localhost:3000/balls');
const balls = await ballsResponse.json();
// Récupére les données des couleurs
const colorsResponse = await fetch('http://localhost:3000/colors');
const colors = await colorsResponse.json();
// Récupére les données des chats
const catsResponse = await fetch('http://localhost:3000/cats');
const cats = await catsResponse.json();
// Retourne un objet contenant les balles, les couleurs et les chats
return { balls, colors, cats };
} catch (error) {
// Affiche une erreur dans la console en cas de problème de récupération des données
console.error('Une erreur est survenue lors de la récupération des données :', error);
}
}
// Fonction asynchrone pour générer le contenu HTML
async function generateContent() {
// Appele de la fonction fetchData et attendre qu'elle se termine
const { balls, colors, cats } = await fetchData();
// Vérifie si les données ont été récupérées correctement
if (!balls || !colors || !cats) {
console.error('Impossible de récupérer toutes les données.');
return;
}
// Fonction pour obtenir le nom d'un chat à partir de son ID
function getCatName(catId) {
const cat = cats.find(cat => cat.id === catId);
return cat ? cat.name : "Catégorie inconnue";
}
// Organiser les balles par chat
const ballsByCat = {};
balls.forEach(ball => {
const catName = getCatName(ball.catId);
if (!ballsByCat[catName]) {
ballsByCat[catName] = [];
}
ballsByCat[catName].push(ball);
});
// Sélectionner l'élément div où le contenu sera affiché
const contentDiv = document.getElementById("content");
// Parcourir chaque chat et ses balles correspondantes
Object.keys(ballsByCat).forEach(catName => {
const catBalls = ballsByCat[catName];
// Créé une liste ordonnée pour les balles du chat
const catList = document.createElement("ol");
// Parcours les balles du chat et ajoute des éléments de liste pour chaque balle
catBalls.forEach(ball => {
const ballItem = document.createElement("li");
const ballColors = colors.filter(color => color.ballId === ball.id);
const ballColorText = ballColors.map(color => color.color).join(" et ");
ballItem.textContent = `${ball.name}, couleur(s) : ${ballColorText}`;
catList.appendChild(ballItem);
});
// Créé un en-tête pour le chat avec le nombre de balles lui appartenant
const catHeader = document.createElement("h2");
catHeader.textContent = `${catName} a ${catBalls.length} balle(s) :`;
contentDiv.appendChild(catHeader);
contentDiv.appendChild(catList);
});
}
// Appele de la fonction generateContent
generateContent();Tous les chats auront 2 baballes !
Si l’on modifie les données dans json.db comme ci-dessous :
{
"balls": [
{ "id": "1", "name": "baballe de Malo", "catId": "1" },
{ "id": "2", "name": "baballe de Pitau", "catId": "2" },
{ "id": "3", "name": "baballe de Moe", "catId": "3" },
{ "id": "4", "name": "baballe de Malo", "catId": "1" },
{ "id": "5", "name": "baballe de Pitau", "catId": "2" },
{ "id": "6", "name": "baballe de Moe", "catId": "3" },
{ "id": "7", "name": "baballe de Moe", "catId": "3" }
],
"colors": [
{ "id": "1", "color": "bleue", "ballId": "1" },
{ "id": "2", "color": "verte", "ballId": "4" },
{ "id": "3", "color": "jaune", "ballId": "2" },
{ "id": "4", "color": "rouge", "ballId": "5" },
{ "id": "5", "color": "orange", "ballId": "3" },
{ "id": "6", "color": "rose", "ballId": "6" },
{ "id": "7", "color": "violette", "ballId": "7" }
],
"cats": [
{ "id": "1", "name": "Malo" },
{ "id": "2", "name": "Pitau" },
{ "id": "3", "name": "Moe" }
]
}Cela modifiera évidemment la page affichant les baballes des chats. Et maintenant Moe a 3 baballes !




